When viewing a single blog post on Blogger, “Next” or “Newer” and “Previous” or “Older” post links are displayed to let the user navigate to other posts in the blog. If you are not using the new Blogger Responsive Themes, then you may refer to previous post – “Show Blogger Next and Previous Post Titles in desired locations (Above Post Title, Under Post Title, Below Post Body, Above Comments)“.
If you are using the new Blogger Responsive Themes – Soho, Contempo, Notable and Emporio – you may have noticed that in the new themes, there are no Home, Next and Previous links. Not sure why the links were removed. It is actually a useful feature.
In this post, we shall discuss how to show Blogger Next and Previous Post Links in New Responsive Blogger Themes (Soho, Contempo, Notable and Emporio)
A) Backup the current Blogger Template
Always backup the existing template before making any changes! It is easier to restore from a backup than spent time trying to fix template issues.
To backup Blogger Template do the following:
- Login to Blogger and navigate to TEMPLATE
- Click BACKUP/RESTORE button on the top right corner of the page
- Click on DOWNLOAD FULL TEMPLATE
- Save the XML file on your computer
B) Creating the “previous” and “next” links
- Login to Blogger and navigate to TEMPLATE
- Click EDIT HTML
- Click Jump to Widget dropdown and select “Blog1” widget
- Expand <b:includable id=’main’>…</b:includable> by clicking the “…” or the black triangle on the left
- After you expand, you should be able to see come lines of code like this:
<b:includable id=’main’>
<b:include name=’noContentPlaceholder’/>
<b:include name=’super.main’/>
</b:includable>
- After <b:include name=’super.main’/>, add the following line:
<b:include cond=’data:view.isPost’ name=’postPagination’/>
- So now it looks like this:
<b:includable id=’main’>
<b:include name=’noContentPlaceholder’/>
<b:include name=’super.main’/>
<b:include cond=’data:view.isPost’ name=’postPagination’/>
</b:includable>
- Scroll down a little and find <b:includable id=’postPagination’>
- Right after <b:includable id=’postPagination’> add the following lines of code
<div class=’blog-pager container’ id=’blog-pager’>
<b:include cond=’data:newerPageUrl’ name=’super.previousPageLink’/>
<b:include cond=’data:olderPageUrl’ name=’super.nextPageLink’/>
<b:include cond=’data:view.url != data:blog.homepageUrl’ name=’super.homePageLink’/>
</div>
So now it looks liks this:
<b:includable id=’postPagination’>
<div class=’blog-pager container’ id=’blog-pager’>
<b:include cond=’data:newerPageUrl’ name=’super.previousPageLink’/>
<b:include cond=’data:view.url != data:blog.homepageUrl’ name=’super.homePageLink’/>
<b:include cond=’data:olderPageUrl’ name=’super.nextPageLink’/></div>
</b:includable>
Add CSS for the Next-Previous Links just added:
In the same HTML edit page, do the following CSS edits:
1) Find #blog-pager //that’s the ID of the pager container we used in the above code.
Replace everything within #blog-pager {….. } with
#blog-pager {
margin: 2%;
width: 100%;
display: inline-block;
text-align: center;
}
Note: You can also add any other CSS customizations you required here for the blog-pager element.
2) Below the above CSS code, add:
.blog-pager-newer-link {float: left;}
.blog-pager-older-link {float: right;}
This will push the “Newer” link on the LEFT and “Older” link on the RIGHT and HOME in the middle.
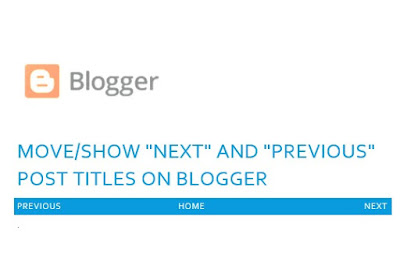
3) For additional style, I added:
#blog-pager a {
color: #fff;
cursor: pointer;
text-transform: uppercase;
background-color: #156fc3;
padding: 1%;
border-radius: 20px;
}
which displays the links as shown in the screenshot below:

TIP:
When editing CSS for webpages, it’s best to use the browser’s INSPECT tool to see LIVE changes.
See here for example:
- https://techubber.blogspot.com/2014/08/how-to-edit-blogger-using-css-browser-inspect-element.html
- https://www.youtube.com/watch?v=iabVw08z0Lg
That’s it.
You should now have “Newer Posts, Older Posts and Home ” navigation links.